
新闻动态
NEWS CENTER


NEWS CENTER
2023-11-08
从我的现在的经历来看,
应该与用户工作流程和使命需求紧密结合,准确及时反应,向用户传递正确的消息,从而进步工作效率和用户满意度。
2)恰当
反应信息简洁,只展现必要的信息,避免给用户带来不必要的干扰。对于那些能够即时看到成果的简略操作,能够省掉反应提示。
需求用户感知重要状况和更新,相应用户的特定操作出现,例如提交表单、导出数据。
1)正向反应
提示用户操作已完成,可进行其他操作。
2)提示反应
提示用户体系正在处理的操作、引导将要进行的操作,可等待、放弃、跟从、进行其他操作。
3)反常反应
提示用户操作失利,可重试、放弃、尝试其他操作。
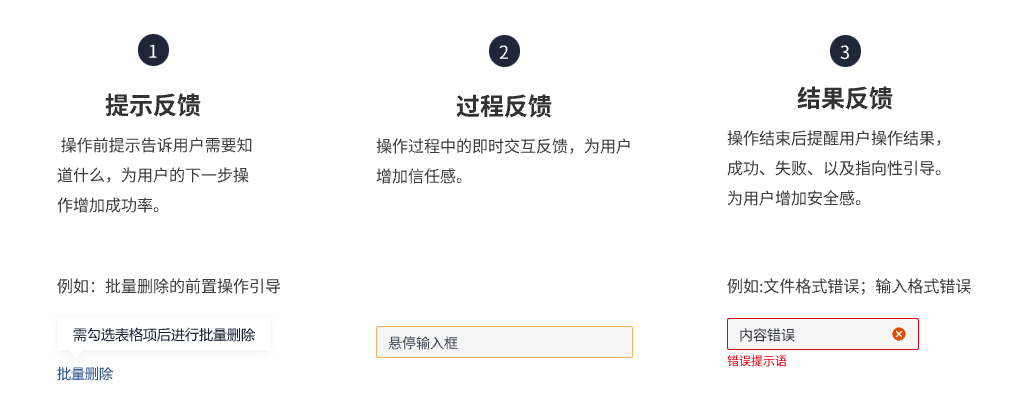
1)提示反应
操作前提示用来告知用户需求知道什么,为用户的下一步操作添加成功率。
2)进程反应
操作进程中的即时交互反应,为用户添加信任感。
3)成果反应
操作结束后提示用户操作成果,成功、失利、以及指向性引导。为用户添加安全感。

何时运用:用于全页面的状况与告诉展现,例如:提示功能(信息或即将到来的活动)、错误处理(错误或反常情况)、新引导用户(引导他们熟悉的界面、了解操作流程和功能模块)、用户反应(用于搜集用户反应和建议)等情况下运用。
如何运用:通常以横幅形式在页面顶部中心出现,跟从页面翻滚,为常驻信息,需用户封闭。
注意事项: